
Painting Over Cinema 4D Renders to Animate a Spotify Music Video

A behind-the-scenes look at the surreal and powerful Spotify music video for Mitski’s “A Pearl.”
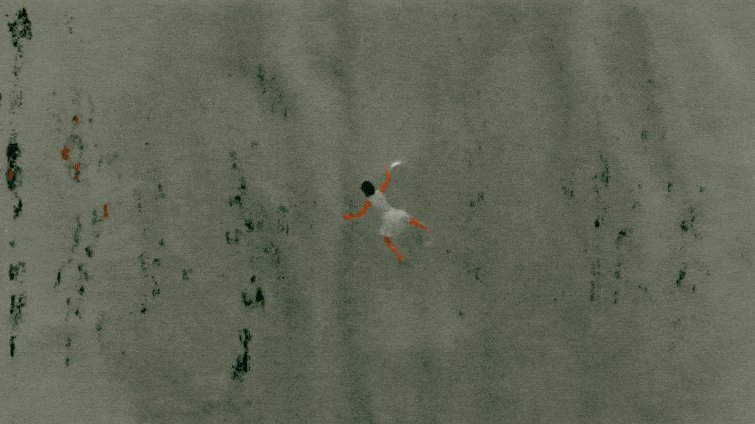
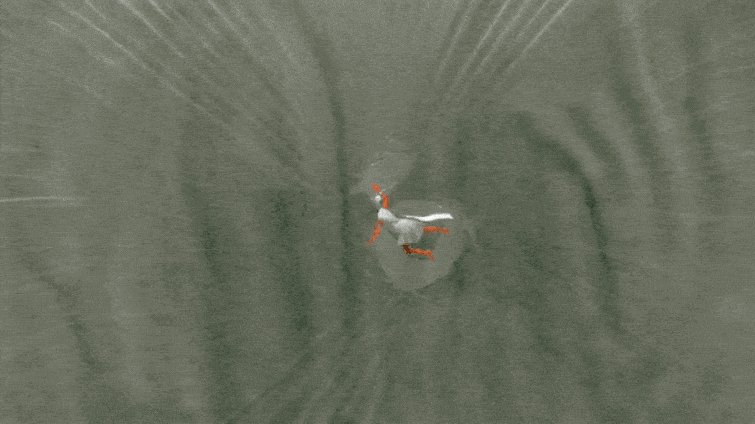
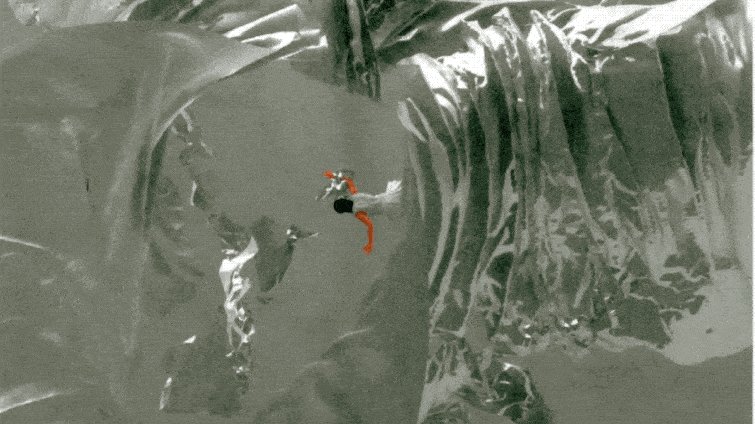
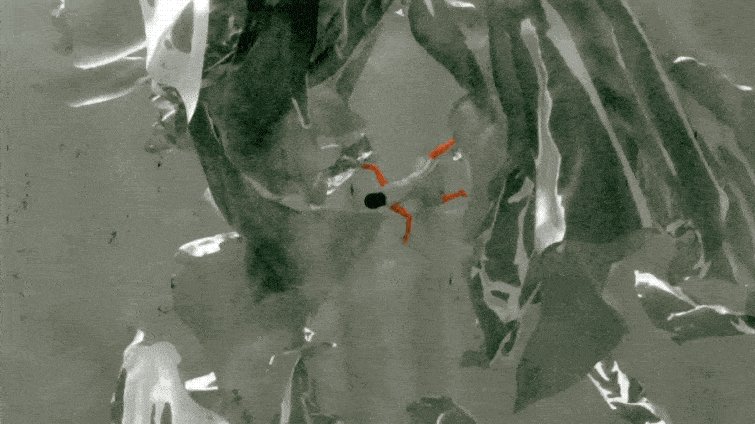
In the new music video for Mitski’s, “A Pearl,” from Be the Cowboy, a barefoot woman walks determinedly for a while before breaking into a run that turns into a freefall as the lyrics lay bare her soul. Eventually, the Mitski-like woman lands on her feet and begins walking again and it’s hard to know whether to breathe a sigh of relief, or cry.
Artful and heart-wrenching, the Spotify-commissioned video is a collaborative creation by Brooklyn-based studio Art Camp and New York City-based designers/animators Saad Moosajee and Danaé Gosset.
Using Cinema 4D, as well as colored pens, pencils and paints, Moosajee and Gosset worked together for nearly four months to model, hand-illustrate, paint and render the video’s 1,480 individual frames.

Here Moosajee explains their process for creating the video, which has been widely praised for its beauty and unique combination of traditional illustration and 3D animation.

Interview
Meleah Maynard: First, talk a little bit about how you became a director, designer and animator.
Saad Moosajee: I started teaching myself Cinema 4D about 12 years ago. I didn’t have much of a community at the time, so at first I didn’t realize it could be used for animation. I studied graphic design at the Rhode Island School of Design and got an internship at Pixar. I learned so much about the industry there, and then I worked at a design firm called Sagmeister & Walsh. I also worked for Google for a while doing a lot of stuff with VR. About a year and a half ago I went freelance, and I’m focusing on doing more design-driven motion work.

MM: How did you get involved with this project and what kind of direction did you get?
SM: I met Santiago Carrasquilla at Sagmeister & Walsh, and when he started the studio, Art Camp, he got in touch about working together. Usually for a music video the record label is more involved but, in this case, Mitski was on tour so we had limited access to her. Spotify wanted to try something new where the music video would play in their app when streaming the song. Art Camp had the idea to have a character, that might be representative of Mitski, falling and running on some kind of journey.

That was the basic idea and we got to take it from there, which I think really worked to our advantage. I listened to the song a lot and had time to develop the narrative, which is based on the feeling of the song and the lyrics.

Danaé and I spent months trying different things, working on illustration styles and doing animation tests.

MM: Describe how you two worked together. What did your workflow look like?
SM: We really had two workflows, digital and traditional. I designed and animated images on the computer in C4D, and then Danaé did the cel animation by hand.

We did this by printing out a fully colored and lit render for her to work with. And then she would match or augment the colors to traditional paints, colored pencils and charcoal before illustrating them.

We did a lot of experimenting, and we showed the whole progression of how things changed in our pitches to make sure the detail felt right.

You can see how sometimes Danaé would just accent what was there and other times she would cover the entire thing.

It depended on the scene. Once she finished illustrating, we scanned the image back into the computer and re-sequenced it.

MM: What did you find most interesting about this project?
SM: I think it raises a lot of questions about combining mediums. Whenever you’re mixing media, you have to confront how and why you’re doing it.

A lot of times you see a 3D-animated thing and wonder why it was animated in 3D.

For this video, we were able to make visuals more 3D or 2D heavy. So we asked ourselves over and over, ‘What should we do?’ And ‘What makes the most sense?’

I think animation, 3D and 2D, has always been heavily shaped by technology. Disney used the multi-plane camera to allow more spatial depth in their animations. And with Spirited Away, Miyazaki tested Softimage 3D using the technology to enhance the story without stealing the show. Even the best animators and filmmakers are constantly exploring the friction between digital and physical. This project asked a lot of questions about how to get the best qualities out of both mediums. We were fortunate that we had the time to experiment and try to find the right balance. We didn’t succeed everywhere. But I think it was mostly a success. It was a great opportunity.
Credits:
Made at Art Camp
Directed by Saad Moosajee and Art Camp
Co-Directed by Danae Gosset
Designed by Saad Moosajee and Danae Gosse
t3D Animation by Saad Moosajee
Cel Animation by Danae Gosset
Technical Direction by James Bartolozzi
Junior Designer Eugene Lee
Images via Spotify/Saad Moosajee/Danaé Gosset





